What is Brand Victoria?
Brand Victoria is the overall look and feel (for example, graphics, typography and navigation) for the Victorian Government’s digital presence.
If you produce any digital content for the State Government of Victoria – including an agency or statutory body – you’ll need to know just how closely to apply the branding.
This document doesn't replace the Brand Victoria Guidelines. This guide for digital content is an extension of those guidelines. Use this guide for digital projects only, such as websites, mobile apps or social media.
What does the Victorian Government recommend?
Brand Victoria makes it easy to identify your agency’s digital content as a State Government of Victoria activity. It means you or a developer have to make fewer design decisions, and can lower your production costs. We keep our suite of sub brands consistent across Brand Victoria. The result is a consistent, professional look. It also helps us meet our accessibility requirements (WCAG Level AA).
What standards must be met?
- Apply Brand Victoria for digital (Steps 1 and 2 below)
- Use and download the VIC font (.ttf, .eof, .woff, Zip file, Google Drive, 1.2MB)
Getting it approved
Contact your strategic communications or marketing communications area for guidance on how to apply the guidelines. In your planning, set aside enough time for your departmental communications group to approve your work.
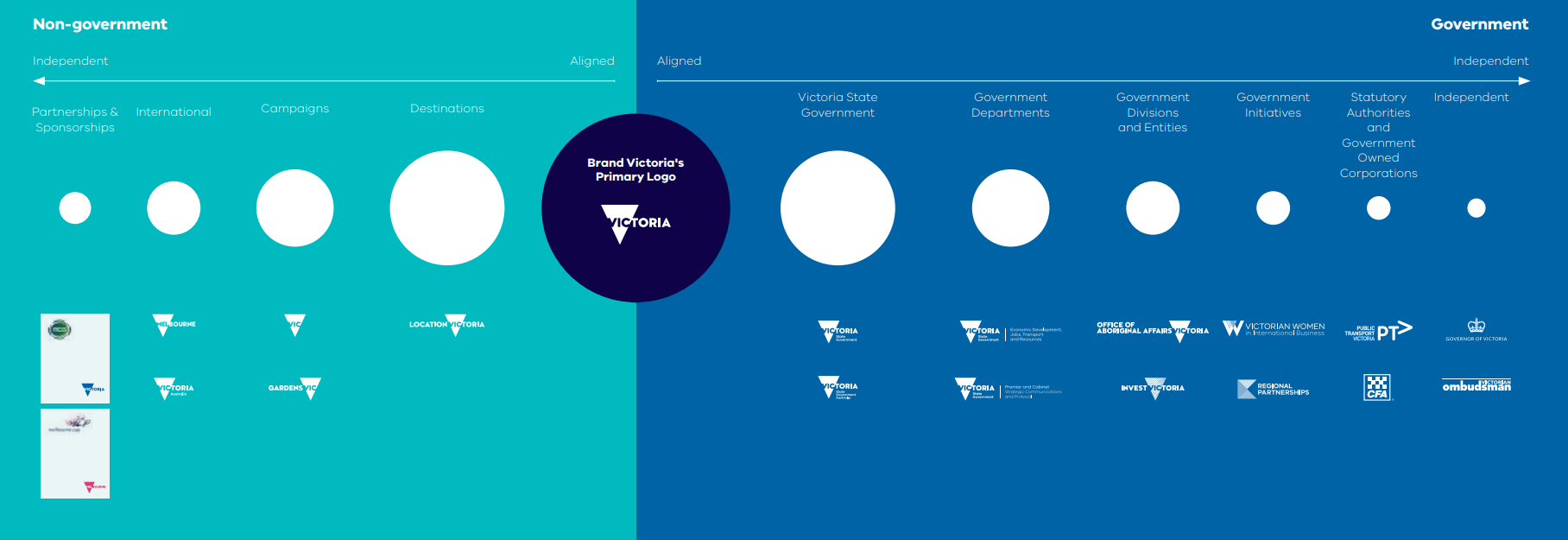
Step 1: Review the brand architecture and masterbrand
The brand architecture will help you to establish just how closely you need to follow the Brand Victoria Digital Brand Guidelines for a new or refreshed digital presence.
Departments will follow the ‘masterbrand’ closely (the central branding ’anchor point’) with no local branding, while agencies will use a mix of their own branding and Brand Victoria.
The brand architecture diagram is the easiest way to understand how stringently to apply the guidelines.
The closer a sub brand is positioned to the Masterbrand, the more closely the brand guidelines must be followed. As a sub brand moves further away from the Masterbrand, the less important it becomes to follow these guidelines to a T.
Step 2: Refer to the Brand Victoria Guidelines for digital
What do the guidelines cover?
These Brand Victoria Guidelines for digital detail the typographic and graphic design standards for every Victorian State Government digital presence, be it department, agency or authority. They also consider current web best practice on usability and accessibility to save you time in your design process.
They cover (in detail with relevant advice on making it accessible):
- alternative text
- buttons
- navigation
- screen sizes
- grids
- responsive design (displays on any device)
- spacing
- logos
- hero banners
- brand architecture
- header images
- ‘About us’ copy
- social media branding
There are plans to build a Brand Victoria code library. To stay updated on these plans join our SDP Community of Practice channel on Microsoft Teams (VPS access only)(opens in a new window).
Getting advice
If you're unsure about how closely to follow Brand Victoria or how to make your content accessible, ask for advice early – you’ll avoid costly reworking.
For advice on branding, check with your own strategic communications or corporate comms area. Failing that, check with Strategic Communications in the Department of Premier and Cabinet – they 'own' Brand Victoria.
For advice on making content accessible, check with your local subject matter expert, usually in your ICT services support area. You can also refer to make content accessible - digital guide for more information.
Step 3: Support your vendor
Share the guidelines
Give your vendor the URL for the Brand Victoria Guidelines. It's essential that any external vendor adheres to the guidelines, as there are many specific requirements. For example, each heading style needs an exact amount of spacing measured in pixels around it.
Understand your organisation’s obligations
Before you or a vendor start any serious design work, be confident you know exactly how closely your organisation needs to follow the guidelines and the masterbrand.
Provide the fonts
According to the Digital Brand Victoria Guidelines, the ‘VIC’ font is required for all digital assets. Information on the font and its use can be found through your department’s strategic communications branch.
Download the Vic font (.ttf, .eof, .woff, Zip file, Google Drive, 1.2MB).
Glossary
Masterbrand - The central 'anchor' for the branding.
Brand architecture - Where your organisation sits in relation to the masterbrand.
Responsive design - Designed to display and work on any desktop or mobile device for example, tablets, phablets, eBook reader, mobile phone, as well as laptops and desktops. Can also generally refer to different browser sizes.
Related How-to guides
Create a content strategy & manage content - digital guide
Help to create a content strategy and manage content. Includes planning a new website and templates.
How to make content accessible
A practical guide to making your content accessible.
Updated